Hidden secrets of LightSwitch Screens continued!
Is this something you should be concerned with? Let us re-phrase that, do you have a rich-client LightSwitch application? Then in all likelihood the answer is yes (unless you have not progressed past some one screen wonder bit of demoware). Thought so, you had better read on…
This article is part of a series of posts from Xpert360 Development Team to address real world scenarios and problems faced when designing, creating and implementing Visual Studio LightSwitch applications. Brought to you by the original and genuine Power Tools for Visual Studio LightSwitch!
You may be asking yourself “Can this happen to me?”. Continuing with the previous blog article’s Contoso application (Part #1), let us create a new screen.
So here I create a standard List and Details Screen for the Appointments entity. That is it, we now have some optimisation work to do. Was that too easy to reproduce?
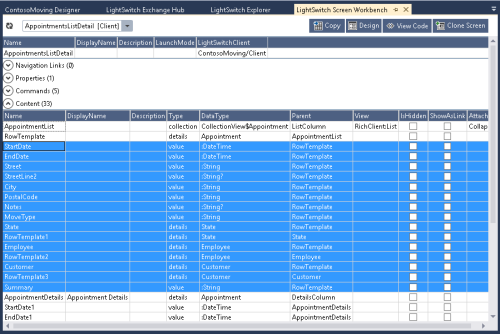
Using the LightSwitch Screen Workbench we can see the hidden screen content items. These screen content items can be viewed using the standard LightSwitch Screen Designer, it is just that the metadata is not so obvious and accessible as in the AIDE for LightSwitch views.
This is where your powers of observation come into play. It is obvious is it not? The hidden items are listed in the properties window there on the right. Surely you noticed this before. You select a hidden item and the designer… selects and displays its parent node.
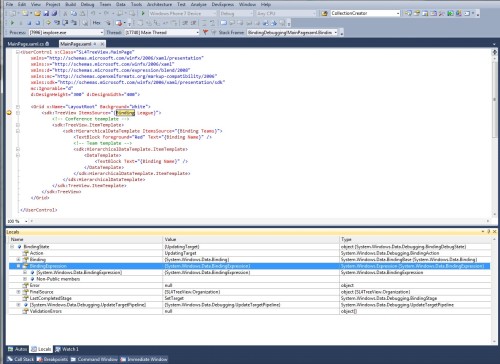
Anyone for editing the Client.lsml or the AppointmentsListDetails.lsml in VS2013? In this case you don’t need to.
Using the Contoso Home screen example from earlier here is how to delete the items. First switch the parent screen item from Summary to Columns Layout.
Then select the exposed items and delete them (click then shift-click to select multiple items). Press delete and they are gone.
Then switch the view back from Columns Layout to Summary. Done!
These are just simple examples, extra screen items can be littered across your screens. If you switch an item’s view from Summary to a grouping then back again, the mere act of doing this will create the extra items but will not remove them.
When we move to more complex, larger real-world application this can get to be a serious problem. This next example shows an entity with wide rows from the Dynamics CRM data adapter. Take Contacts or Accounts, they have many properties and screens can suffer from severe performance degradation both at design-time and run-time.
Here you can see that the Contacts entity has 153 properties. The simple Contacts List Detail screen has more than 300 screen content items due to the hidden items doubling-up. If you deleted most of the visible Contact properties, perhaps leaving 10 visible, you would quite likely expect the screen metadata to be small. Unfortunately with the hidden 150 items it will not be. That is, unless you take action.
When optimising existing screens you will have to ensure that you did not access the extra items in custom code-behind. It is unlikely.
If you can use the standard LightSwitch Screen Designer to make these optimisations then the process must be legitimate, is it not?
Conclusions
This particular feature only affects the Rich Client Silverlight screens, not the HTML Mobile Client variety. It affects LightSwitch in VS2010, VS2012 and VS2013 varieties. This mostly affects List Detail screens and the default Summary property of the main entity. However it can afflict any screen with Summary items, it depends on what you did in the screen designer!
You need to use AIDE for LightSwitch views to more easily see the extra hidden screen items. You can struggle through with the property window list of screen items, but with complex screens this is difficult [in the standard LightSwitch Screen Designer].
If you use AIDE for LightSwitch Explorer or Screen Workbench you can obtain a list of the screen contents and export them to Excel. Then you can use Excel’s data table auto-filtering feature for further analysis.
Stay safe and may your LightSwitch applications perform better, until next time…
Oh, and the answer was No, I did edit the Client.lsml metadata, perish the thought.
Experiencing screen designer freezes and hangs? look HERE and HERE cast your votes and register your interest. It looks like more pressure is needed before this will be taken seriously. Visual Studio 2012 Update 2 onwards and VS2013 RC when your project supports globalization/localization.
ooo
Try them and support your LightSwitch tooling ISVs.
Also, do participate in forums and vote on your desired AIDE features. Help us to help you by prioritising the features in the product roadmap. VS2013, check! Export/Import entities and settings, check! Do you want to shape data to exclude columns? How about a localization workbench? Optimization workbench? Update metadata in bulk? That is a flavour of a few forthcoming features and ideas, we always keep a few things secret to surprise you!
ooo
Company information: Xpert360 Ltd, founded in 2009, is an Independent Software Vendor and Custom Solution Provider based in the United Kingdom.
“Xpert360 Lightning” and “AIDE for LightSwitch” are trademarks of Xpert360 Ltd, copyright 2013.