Xpert360Lightning.WebExtensions
The Tablet List and Details HTML screen template is part of a collection of advanced screen templates for Visual Studio LightSwitch HTML Client and Cloud Business Apps (see below).

New Screens in VS2012C Theme
The Xpert360Lightning,WebExtensions extension is bundled with AIDE 2013 for Visual Studio for now and is not available separately though this may change (see below for more information).
See the new Screen Templates in action >
Tablet List and Details Template
The purpose of this template is to provide a means of generating a List and Details screen for larger form factor devices such as tablets or desktops. The generated screens are similar to those created using the Rich-Client List and Details template (Silverlight client).
You can create screens like this manually starting with the simple default Browse Data template however this new template will save you a considerable amount of time and provide consistent results.
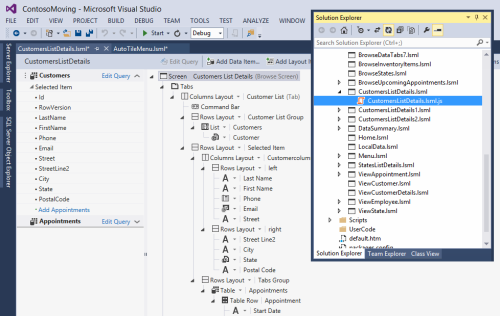
Design-Time
The template is accessible from the ‘Add New Screen’ dialog like below:

Add New Screen – Tablet List and Details
The default screen name is ‘ListDetails’ and the primary collection name is prepended. You select screen data as usual in the main dialog including the primary collection and optionally the primary entity-type details and related child collections.

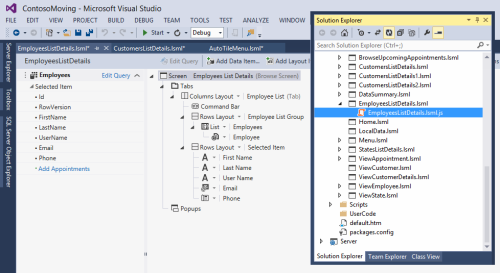
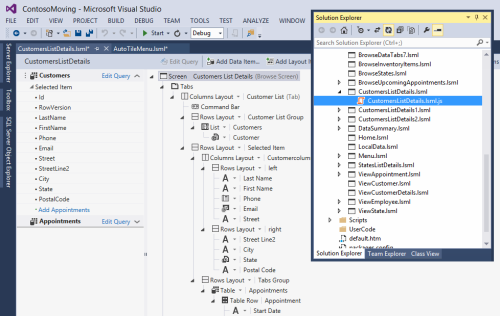
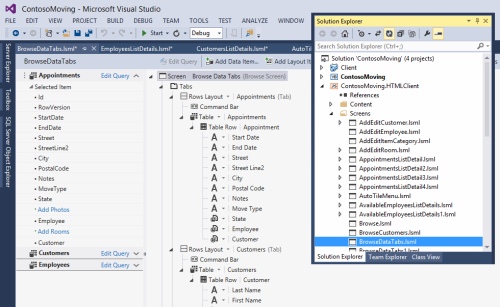
Design-Time Tablet List Details Generated Screen
This screen style is useful for generating a list of master records and displaying them side-by-side with the selected master detail record and a collection of related child data.
The screen is generated with one tab. If you choose more than one child collection then you may wish to customize the screen and move some collections to additional screen tabs especially if they contain lots of data.
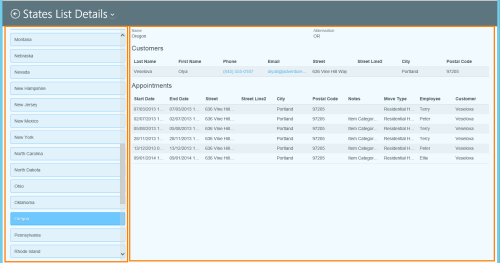
Run-Time
The child collections are generated as grid views but as with all LightSwitch screens you are free to customize it once generated. The master details are displayed in two columns to make better use of space.

Tablet List and Details Screen in Orchard Theme
If any details data contains many properties you will notice that a manageable subset of is added to the screen contents. This will save time when dealing with entity-types with many tens or even hundreds of properties. Trying to display too many properties often makes little sense, is not a good user experience and slows down the LightSwitch screen designer.
We find this really helpful when connecting to data such as that in Dynamics CRM where tables are wide and complex. You will need to customize the subset of properties displayed but the overall experience is preferable to that provided by the standard templates.

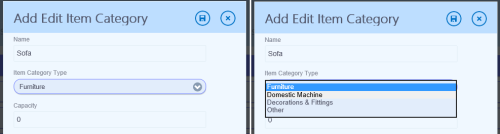
Tablet List Details with enterable Custom Query Filters
If you choose a parameter-driven custom query then the list will be a simple filterable collection. With appropriately designed custom queries this makes for easy generation of a searchable list view as your screen starting point.
You can switch the master data list-view to a tile-view if you prefer, as shown here:

Tablet List and Details switched to Tile View
The template will automatically configure item-tap navigation if you have pre-selected any default screens for a child entity-types. The drill-through navigation to details screens is wired-up and displays modal-dialogs or launches the SPA detail screens.
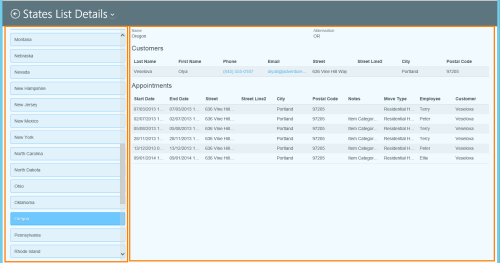
The template looks after the screen content metadata to configure scrolling regions. So when you scroll through the master data list the selected details stay in view.

Tablet List Details Independent Scrollable Regions
There you have it, a ubiquitous List and Details HTML screen template that gives you a better starting point. A nice productivity boost that we like lots!
Plans
There are plans to improve this template. We explored the idea of using a template wizard as in an advanced configuration mode to choose the view types (list, tile, table) and placement (main tab, child tab, pop-up dialog). We have experimented with generating more code to display child collection record counts.
We will take into consideration all feedback along with these ideas.
Screen Templates
We are open to the idea of providing advanced screen templates for all existing and future LightSwitch client types though the initial focus is on the Mobile-Web client. We are currently working on new screen templates to expand this collection.
HTML Screen Templates
The LightSwitch client only has 3 basic default screen templates. This collection of templates is intended to provide screens with more functionality that require less manual changes to turn them into end product. The collection consists of:
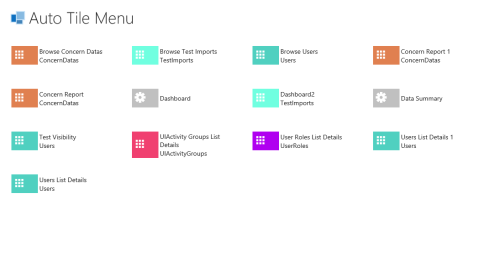
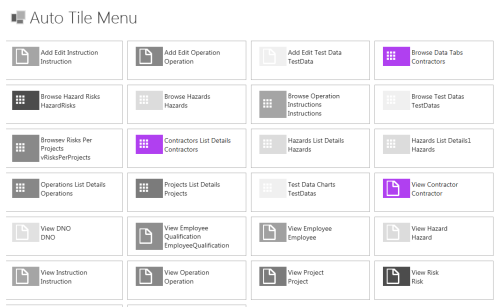
The screen generated from this template dynamically discovers all screens and creates a navigable menu. Functionality indicated by color-coding and icons. Ideal time-saver when used as your start screen during development or prototyping.
Similar to the in-built simple browse screen template but generating tabs based on multiple independent collections. Supports parameter-based queries to generate search pages. Choice of default collection views from tile view, list view and grid view. Implements tap-through navigation to entity type default screens or discovered view or maintenance screens.
Tablet List and Details Template
An essential list-based master and details screen template. A cross between the in-built simple browse screen template and the Rich-Client based List and Details screen template. Generates an independently scrolling list view side-by-side with selected dual-column entity details data. Extended keyboard support. Generates child collections in detail grids. Implements tap-through navigation to entity type default screens. Limits the number of master details and child details properties displayed for easier customization.
Useful list-based master and details screen template. A cross between the in-built simple browse screen template and the Rich-Client based List and Details screen template. Generates an independently scrolling list view side-by-side with selected single-column entity details data. Extended touch and keyboard support. Generates child collections in tabs. Implements tap-through navigation to entity type default screens. Limits the number of master details and child details properties displayed for easier customization.
Cloud Business Apps in VS2013
Visual Studio 2013 introduces a new application type called a Cloud Business App. This brings together LightSwitch RAD platform and Office 365.
LightSwitch, launched in 2010, simplifies the creation of line of business forms over data apps using a visual designer to manage app metadata. The original version created Silverlight clients, but it now supports responsive HTML clients. You can extend with code, using JavaScript/C#/VB on the client or C#/VB in the service layer. For more advanced extension and integration, LightSwitch projects easily integrate with other technologies and frameworks (ASP.NET Web API, MVC 5, Angular.js ...).
The Cloud Business App template adds SharePoint and Office 365 into the mix. The ease of use is improving as better integration arrives as other components such as the Windows Azure SDK catch up.
Will 2014 be a big year for Cloud Business Apps? Building LOB applications on Microsoft’s platform is in some respects harder and more complex today than it was a decade ago, and looking ahead, Office 365 and Azure are a strategic platform for Microsoft. Simplifying LOB app development and deployment to support diverse devices is surely a winner.
AIDE 2013 for Visual Studio
AIDE 2013 is the market leading set of productivity power tools for Cloud Business and LightSwitch applications. The only supported way to clone, import/export, local backup/restore screens and code. Visualize hard-to-access metadata to complement working with the standard LightSwitch designers.
ooo
Failed upgrades, unloadable projects, old extensions, AIDE for LightSwitch will be there to help you through! Xpert360 consultants have real-world experience of reconstruction and resurrection of corrupt projects. Contact us if your need help troubleshooting your LightSwitch projects.
ooo
Company information: Xpert360 Ltd, founded in 2009, based upon three decades of IT experience, is an Independent Software Vendor and Custom Solution Provider based in the United Kingdom.
“Xpert360 Lightning“, “AIDE for LightSwitch“, “AIDE 2013 for Visual Studio” are trademarks of Xpert360 Ltd, copyright 2012 – 2014.