Preparations for the Launch of VS2013
When Visual Studio 2013 RTW is published (scheduled for Friday 18th October 2013), it will trigger a round of regression testing and final adjustments for third-party Visual Studio tool vendors.
Somasegar’s blog article announcing Visual Studio 2013 RC contains a good overview of key features if you are playing catch-up. At the end he mentions the official VS2013 Launch Party is scheduled for Wednesday 13th November 2013. You can see the countdown to launch ticking down there.
This article is part of a series of posts from Xpert360 Development Team to address real world scenarios and problems faced when designing, creating and implementing Visual Studio LightSwitch applications. Brought to you by the original and genuine Power Tools for Visual Studio LightSwitch!
Our product team is making steady progress towards releasing all our LightSwitch tools and extensions in the same timeframe as VS2013.
We needed to try some new VS2013 features and work through implementing some new features in AIDE for LightSwitch and the Xpert360 Lightning Dynamics CRM and Salesforce data adapters. We also needed to upgrade samples, themes and other extensions.
Working with multiple versions of Visual Studio side-by-side has gotten a lot easier over the years. We have machines with VS2012, VS2012 and VS2013 RC.
In this instance we needed to debug VS2012 VSIX extensions in the VS2013 RC experimental instance while testing LightSwitch VS2013 applications. Fortunately this works after a few adjustments to debug and VSIX settings.

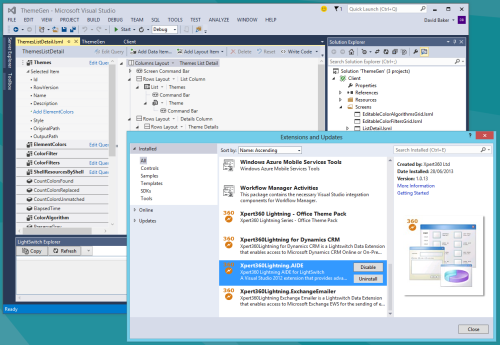
VS2012 VS2013 LightSwitch family photo!
So here we have AIDE for LightSwitch running in debug in VS2012 Update 3 launching the VS2013 RC experimental instance then running a LightSwitch desktop application. We thought it was quite cool anyway.
Our LightSwitch Silverlight themes worked nicely with VS2013 Preview but not so with VS2013 RC. Our HTML CSS themes needed some work as the leap from VS2012 to VS2013 RC involved big changes in the LightSwitch HTML Client.

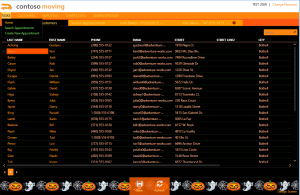
LightSwitch HTML Mobile Salesforce app in Office 365
We can see that not surprising some of the styling changed but here is a VS22013 RC LightSwitch HTML Client application deployed in Office 365 SharePoint on-line. The JQuery Mobile CSS theme was inspired by VS2012 IDE and sports rounded corners (no big deal really). The other interesting item here is the preview version of the soon to be released LightSwitch salesforce data adapter running in the Cloud.
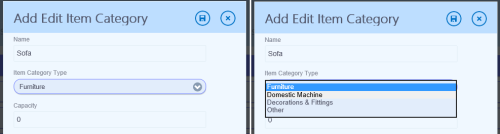
Here is another HTML client application with a theme called ‘Orchard’. Notice the correct rendering of the header after adjusting msls-light-2.0.0.css and msls-2.0.0.js for swatch support.

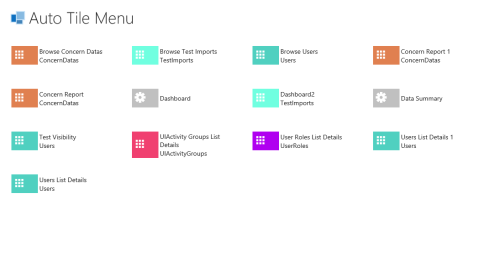
LightSwitch HTML Client Orchard theme drag and drop list items
We are adding final touches to the first release of AIDE for LightSwitch for VS2013.

AIDE for LightSwitch Exchange Hub in VS2013 RC
There was more work to do for the Exchange Hub and Clone Screen due to the LightSwitch LSML structural changes. The LightSwitch Explorer is working well here:

AIDE for LightSwitch Explorer in VS2013 RC
The LightSwitch Screen Workbench and Entity Workbench windows are complete too.

AIDE for LightSwitch Entity Workbench – Related items/screens
Xpert360 are providing a free upgrade to the new version of AIDE for LightSwitch for all existing customers.
The facility to exchange screens between LightSwitch projects (V1, V2, V3 and V4 projects with a few restrictions) is predicted to be a great help for those users upgrading LightSwitch 2010 and LightSwitch 2012 projects to VS2013.
When upgrades fail, projects become unloadable, extensions are outdated, AIDE for LightSwitch will be there to help you through! Our consultants and support staff have real-world experience of tricky LightSwitch project upgrades, including reconstruction and resurrection of corrupt projects. Contact us if your need help troubleshooting.
The next Vs2013 update on the blog will be for the VS2013 RTW release next week. We will have final news of all the upgrades and confirmation of release dates shortly afterwards.
Conclusions
The Visual Studio 2013 RTW date and official virtual launch day are fast approaching. Xpert360 have been busy upgrading samples, themes, extensions and tools ready for VS2013. It is going really well and we eagerly await the launch!
ooo
Company information: Xpert360 Ltd, founded in 2009, based upon three decades of IT experience, is an Independent Software Vendor and Custom Solution Provider based in the United Kingdom.
“Xpert360 Lightning” and “AIDE for LightSwitch” are trademarks of Xpert360 Ltd, copyright 2012 – 2013.